* Reference Image Updates * Fixed static typing Fixed static typing in "src\UI \ReferenceImages\ReferenceEditPanel.gd" Changed "ri == null" to "!ri" in "src\UI\Canvas\ReferenceImages.gd" * Tried fixing the static typing again Removed lambda functions for the confirmation dialog. Removed irrelevant print statement. * Tried fixing static typing again I think its fixed now * Changed Spacing * Fixed Trailing Whitespaces and tabs * Fixed Final Trailing Whitespace * Fixed styling and removed useless enum * Removed double tabs left over from previous commit * Fixed remove ConfirmDialog Showing on startusp * Tried Fixing gdlint issues * Fixed Linting * Fixed Spelling issues * Drag and drop to rearrange reference images Added the ability to drag and drop Reference Images similar to dragging and dropping layers. These can be dragged or used with buttons (similar to the buttons that move frames). With full undo/redo support. Added tool buttons these should help people who draw on tablets that cannot use keyboard shortcuts (icons still need to be created) Renamed ReferenceEditPanel.gd to ReferenceEdit.gd (because it is no longer the script of a panel) and changed the base class of the Reference Panel. Added some more translations. Remade ReferenceImageButton.tscn to allow for drag and drop Added drag highlight * Added Icons Added icons for the tools of the Reference Images * Applied the icons to the UI * Fix Scripting Issues * Fixed Linting * Rename Move.png to move.png * Update Canvas.gd * Updated the tooltips Also added the correct translations * Rename Select.png to select.png * Rename Select.png.import to select.png.import * Rename Move.png.import to move.png.import * Rename Rotate.png to rotate.png * Rename Rotate.png.import to rotate.png.import * Fixed import files * Rename Scale.png to scale.png * Rename Scale.png.import to scale.png.import * Added logic to update the reference panel when the project changes Also fixed visual bugs related to highlighting the current reference image. Made it so the reference image that was selected in a project get selected again when the project opens instead of going back to -1 (nothing) * Update Project.gd |
||
|---|---|---|
| .github | ||
| addons | ||
| assets | ||
| installer | ||
| Misc | ||
| pixelorama_data | ||
| src | ||
| Translations | ||
| .gdlintrc | ||
| .gitattributes | ||
| .gitignore | ||
| .gitmodules | ||
| CHANGELOG.md | ||
| CONTRIBUTING.md | ||
| crowdin.yml | ||
| export_presets.cfg | ||
| LICENSE | ||
| project.godot | ||
| README.md | ||
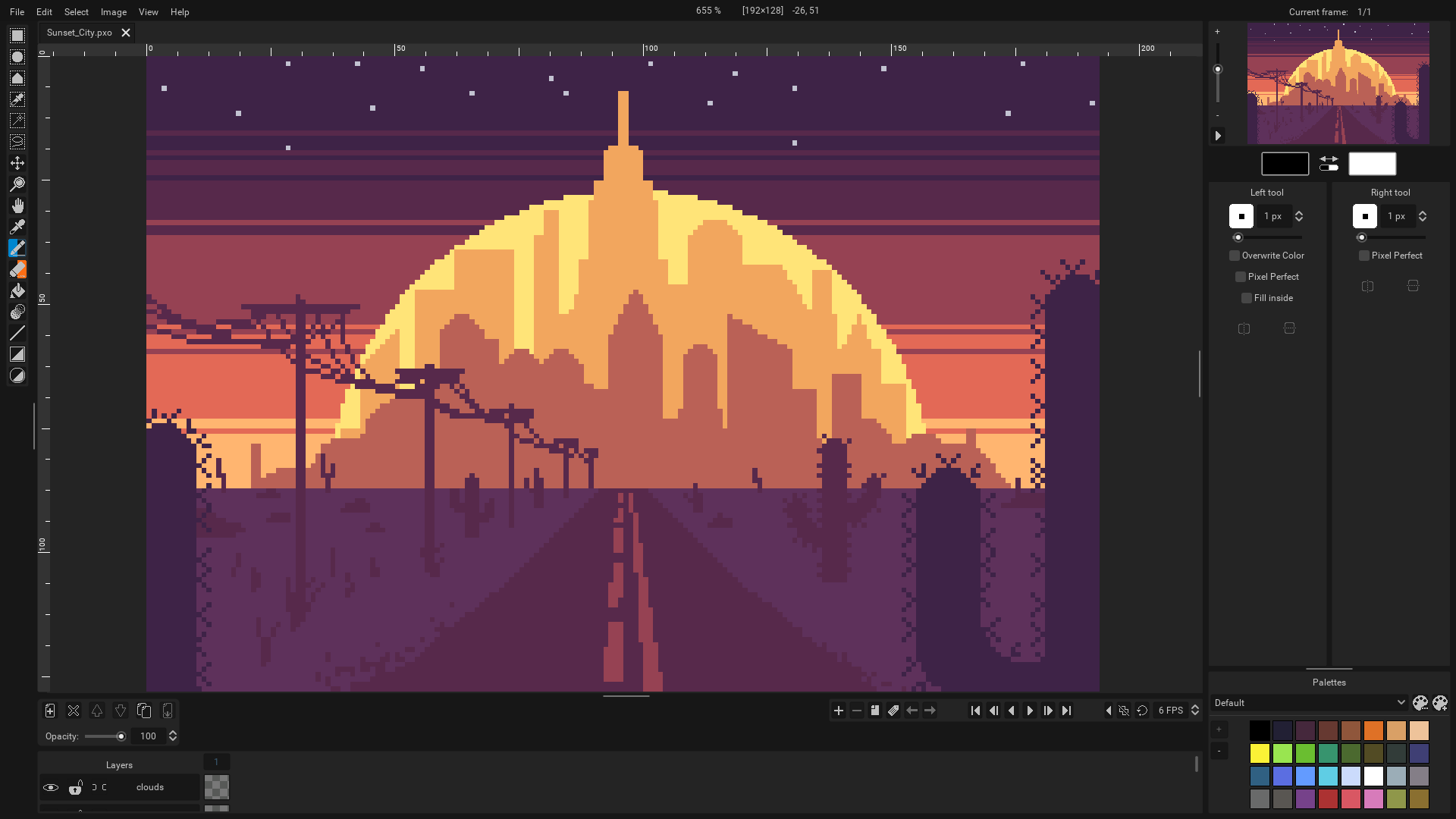
Pixelorama - pixelate your dreams!
Pixelorama is a free and open source pixel art editor, proudly created with the Godot Engine, by Orama Interactive. Whether you want to make animated pixel art, game graphics, tiles and any kind of pixel art you want, Pixelorama has you covered with its variety of tools and features. Free to use for everyone, forever!
Join our Discord community server where we can discuss about Pixelorama and all our other projects! https://discord.gg/GTMtr8s
If you like, consider helping us by sponsoring this project! It would enable us to focus more on Pixelorama, and make more projects in the future!
Download
Stable versions:
- Itch.io (Windows, Linux, Mac & Web)
- GitHub Releases (Windows, Linux & Mac)
- GitHub Pages (Web)
- Flathub (Linux)
- Snap Store (Linux)
You can also find early access builds in the GitHub Actions page. There's also a Web version available. Keep in mind that these versions will have bugs and are unstable. Unless you're interested in testing the main branch of Pixelorama, it's recommended that you stick to a stable version.
Documentation
You can find Online Documentation for Pixelorama here: https://orama-interactive.github.io/Pixelorama-Docs
It's still work in progress so there are some pages missing. If you want to contribute, you can do so in Pixelorama-Docs' GitHub Repository.
Cloning Instructions
Pixelorama uses Godot 4.2, so you will need to have it in order to run the project. Older versions will not work. As of right now, most of the code is written using GDScript, so the mono version of Godot is not required, but Pixelorama should also work with it.
Current features:
- A variety of different tools to help you draw, with the ability to map a different tool in each left and right mouse buttons.
- Are you an animator? Pixelorama has its own animation timeline just for you! You can work at an individual cel level, where each cel refers to a unique layer and frame. Supports onion skinning, cel linking, motion drawing and frame grouping with tags.
- Custom brushes, including random brushes.
- Create or import custom palettes.
- Import images and edit them inside Pixelorama. If you import multiple files, they will be added as individual animation frames. Importing spritesheets is also supported.
- Export your gorgeous art as
PNG, as a single file, a spritesheet or multiple files, orGIFandAPNGanimated file. - Pixel perfect mode for perfect lines, for the pencil, eraser & lighten/darken tools.
- Dynamics, such as tablet pen pressure.
- Autosave support, with data recovery in case of a software crash.
- 3D layers that allow you to bring 3D shapes and models into your 2D canvas.
- Load reference images to help you draw.
- Horizontal & vertical mirrored drawing.
- Tile Mode for pattern creation.
- Rectangular & isometric grid types.
- Guides that can be snapped to.
- A perspective editor to help you create artwork with depth.
- Scale, rotate and apply multiple image effects to your drawings. Rotation offers multiple algorithms, tailored for pixel art.
- Multi-language localization support! See our Crowdin page for more details.
Special thanks to
- All Godot contributors! Without Godot, Pixelorama would not exist.
- https://github.com/gilzoide/godot-dockable-container - the plugin Pixelorama's UI system uses for dockable containers.
- https://github.com/Orama-Interactive/Keychain - the plugin Pixelorama's shortcut system uses for extensive customizability.
- https://github.com/jegor377/godot-gdgifexporter - the gif exporter Pixelorama uses.
- https://github.com/Pukkah/HTML5-File-Exchange-for-Godot - responsible for file exchange in Pixelorama's HTML5 (Web) version.
- https://github.com/aBARICHELLO/godot-ci - for creating a Godot Docker image that lets us export Pixelorama automatically using GitHub Actions.
- The entire Pixelorama community! Contributors, donors, translators, users, you all have a special place in our hearts! <3